パソコンはまったく初心者の秘書です。
弊社のワードプレスを使ったブログのSEOを強化すべくアナリティクス、Googleサーチコンソール、All in one seo packの導入を任された私ですが、簡単に設定できたので紹介します!
前回の記事でアナリティクスへの登録が完了しました。
⇒初心者でもできる!SEO設定方法①~アナリティクス~
今日はGoogleサーチコンソールの設定です!
All in one seo packの設定方法はこちらから
⇒初心者でもできる!SEO設定方法③~All in one seo pack~
Google serch consoleとは?
そうなのです。
アナリティクスへ登録してみたものの、表示されたページはわかるのですが閲覧した人がどんな検索ワードで来ているのかがわからないのです。
しかし、Googleサーチコンソールを導入することで検索ワードがわかるようになります。
アナリティクス
- どこからきて
- どのようなページを見て
- どれくらい滞在した
という訪問後のデータ
googleサーチコンソール
- どのような検索ワードで
- どれくらい表示され
- どれくらいクリックされた
という訪問前のデータ
という違いがあるのですね~。だいぶわかってきました。
ではサチコ(と社長が呼ぶ)の設定方法を紹介していきます。
Googleサーチコンソール設定方法
アナリティクスを登録したものと同じアカウントでGoogleにログインします。
今すぐ開始ボタンをクリック
登録

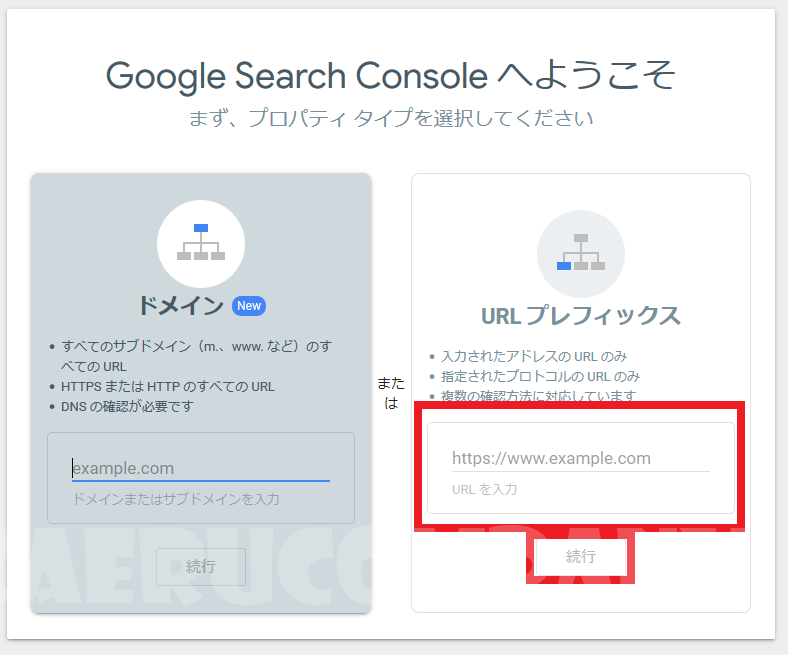
すると、いきなりこのような画面になります。
右側のURLプレフィックスに対象となるウェブサイトのURLを記載します。
すると、確認中・・となります

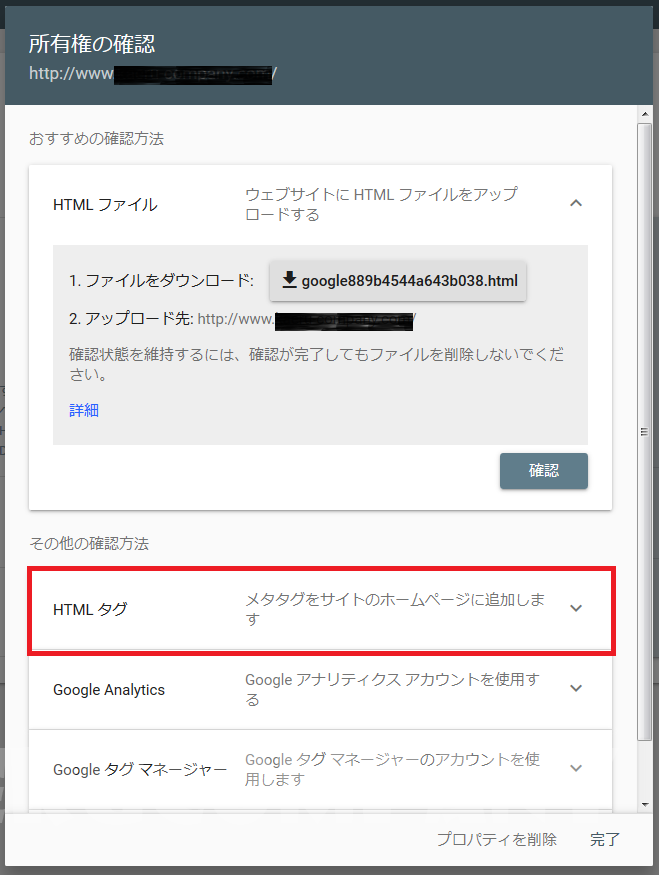
所有権はもちろんまだありませんのでこのような画面になります。

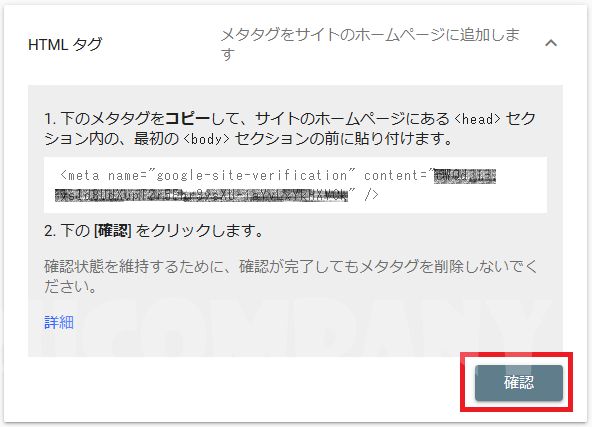
HTMLタグ部分をクリック

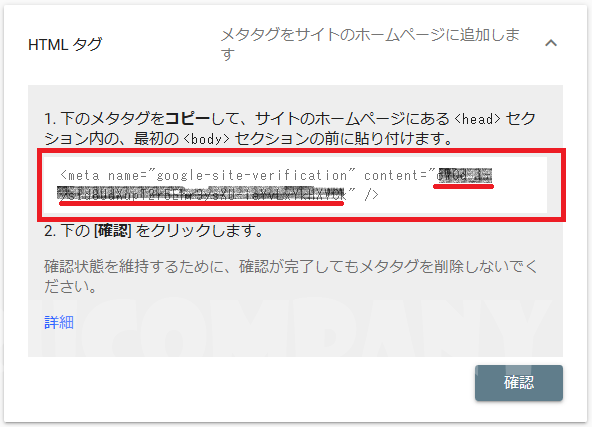
タグがでてきますので、タグの” ”の中のみをコピーします。(赤線部分)
※” “内のみのコピーはAll in one seo packの設定時の方法です。
ヘッダ内に埋め込む場合は赤枠全体をコピーします。
サチコの画面はそのままで、サイトページへ移動しましょう。
ヘッダ内へ埋め込む
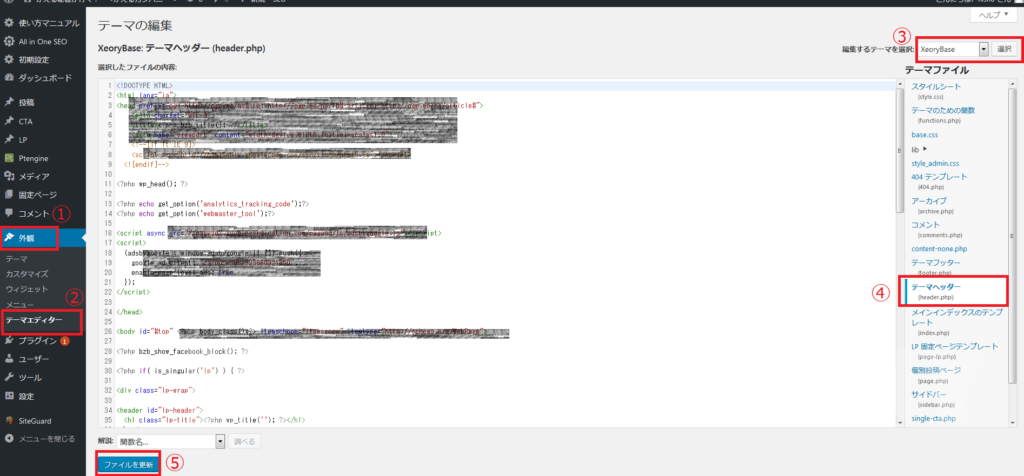
ヘッダ内に埋め込む場合は赤枠部分全体をコピーし、Wordpressダッシュボードの
①外観
②テーマエディタ
③右側のバーより使用しているテーマを選択し(子テーマなら親テーマを選択)
④テーマヘッダーを選択
開いた「header.php」の中から「head」というタグを探して「head」からこれの終わりタグ「/head」というタグの間にSearch Consoleで取得したメタタグを追加。「head」内で あればどこでもOK。
⑤設定の保存をクリック

こんな感じです。
その後、下記記事へ。
All in one seo packへ埋め込む
All in one seo packを導入してると設定が簡単です。
HTMLタグの” ”の中のみをコピーします。(赤線部分)
※” “内のみのコピーはAll in one seo packの設定時の方法です。
ヘッダ内に埋め込む場合は赤枠全体をコピーします。
ダッシュボード
All in one seo pack
一般設定
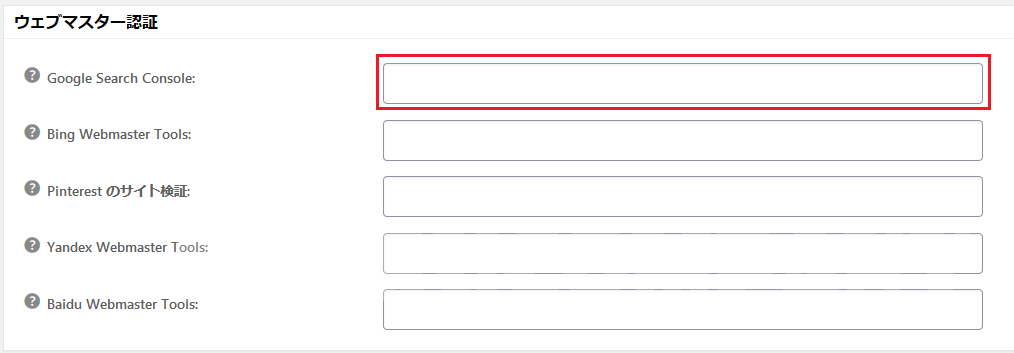
ウェブマスター認証
Google search console

この部分にさきほどの” “内のタグを貼り付けます。
このやり方はAll in one seo packの設定方法でも紹介しています。
⇒初心者でもわかる!SEO設定方法③~All in one seo pack~
変更の保存をしたら、サチコに戻ります。
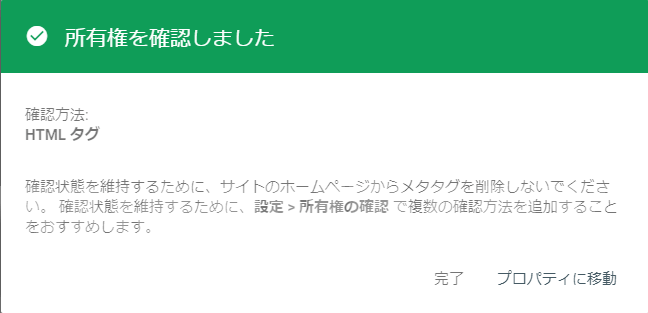
確認できました
さきほどの画面に戻り、確認をクリック

確認中・・となり
確認できました。

はい、これでブログには登録できましたが、もうひとつ。
アナリティクスと同期させます。
アナリティクスと同期
アナリティクスを開きます。
アナリティクスがまだ設定されていない方はこちらも併せてご覧ください。
⇒初心者でもできる!SEO設定方法①~アナリティクス~
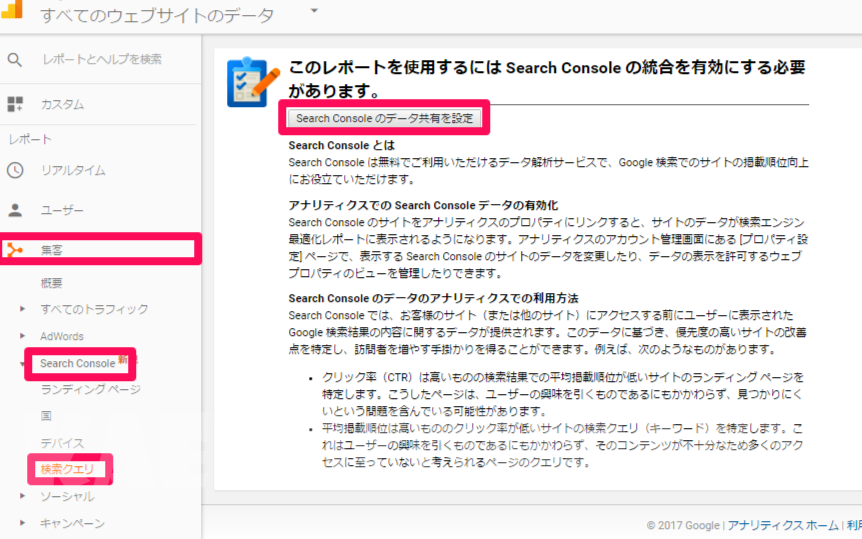
レポート⇒集客⇒search console⇒検索クエリ

このレポートを使用するにはsearch consoleの統合を有効にする必要があります。
となるので「Search consoleのデータ共有を設定」をクリック
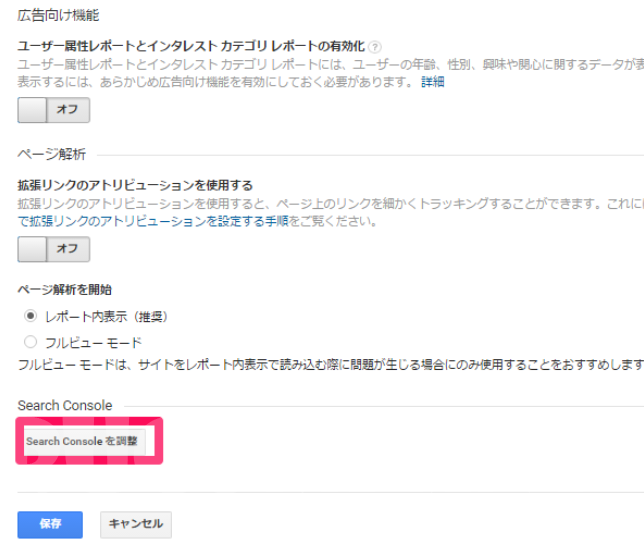
プロパティ設定に移行します。
下のほうにある「Search consoleを調整」をクリック

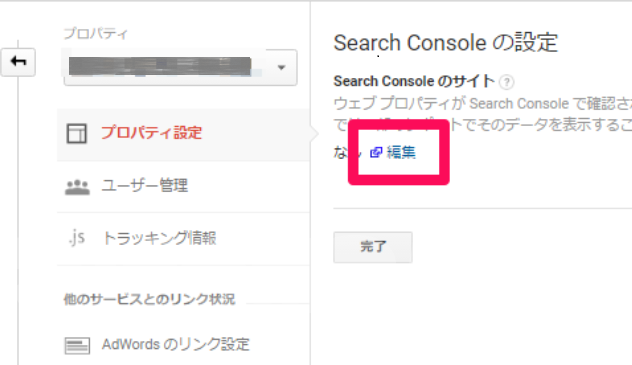
次に、Search consoleの設定画面になります。
編集をクリック。

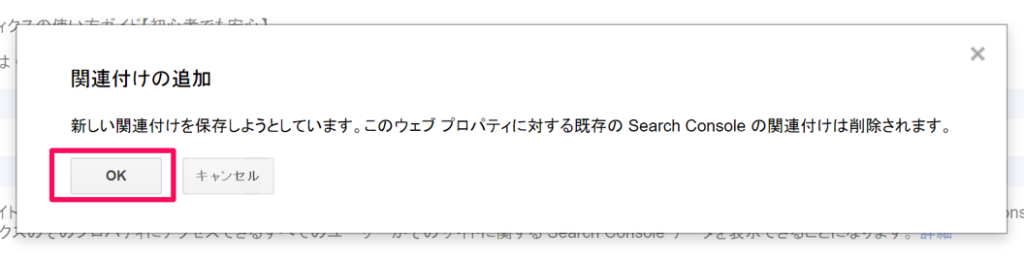
サーチコンソールのサイトに移動し、サーチコンソールに登録されているサイト一覧が表示されますので、連携したいサイトを選択して「保存」をクリックします。

「関連付けの追加」というポップアップが表示されますので、「OK」をクリック。

はい、これで無事に完了です、
お疲れ様でした。
アナリティクスでサーチコンソールの結果を見る
ここまででアナリティクス、サーチコンソールを同期できました。
アナリティクスでは見られなかった検索ワードがどのように見れるのか実際にみてみましょう。
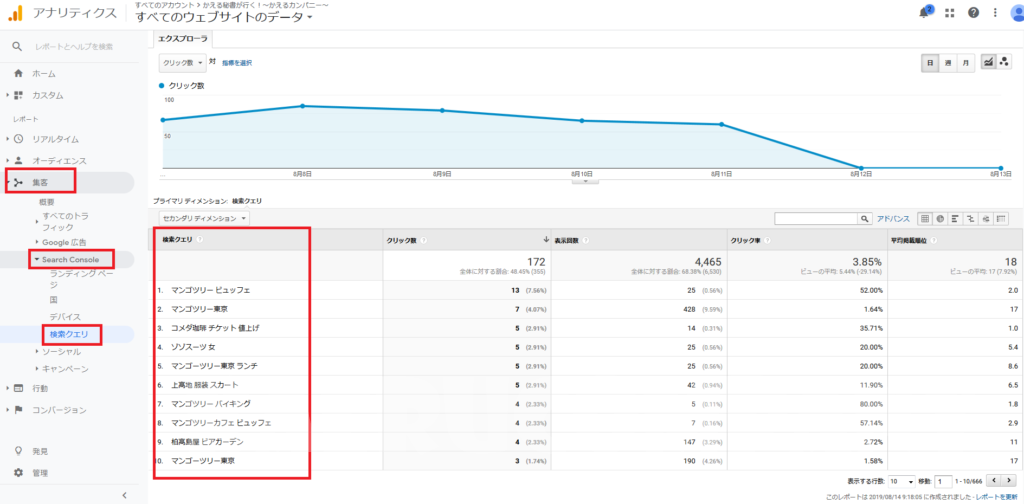
集客⇒search console⇒検索クエリ

はい。でましたね。
以前は(not provided)だった検索ワードが見られるようになりました。
マンゴツリーの記事のビューが多いのは色んな検索ワードで飛んでくるからなのね・・
など、分析できます。
人気のマンゴツリーの記事はこちら
⇒時間無制限食べ放題!絶品タイ料理ビュッフェ『マンゴツリー東京』完全攻略
まとめ
これでアナリティクスとサーチコンソール、ブログも(?)同期できました。
さらにSEO対策をはかるために、wordpressのブログにSEO最強プラグイン【All in one seo pack】を導入していきます。
All in one seo packの設定方法はこちらから
⇒初心者でもできる!SEO設定方法③~All in one seo pack~
アナリティクスの設定方法
⇒初心者でもできる!SEO設定方法①~アナリティクス~